皆様こんにちは!株式会社EMLworksです。 進化を続ける楽天市場のコンテンツページ、「楽天市場で集客を増やしたいけど、コンテンツページをどう活用すればいいかわからない…」そうお悩みの店舗様も多いのではないでしょうか。 今回はプロ目線でコンテンツページの活用方法をご案内します。 コツをおさえてお客様が安心してお買い物ができる環境作りを目指しましょう!
目次
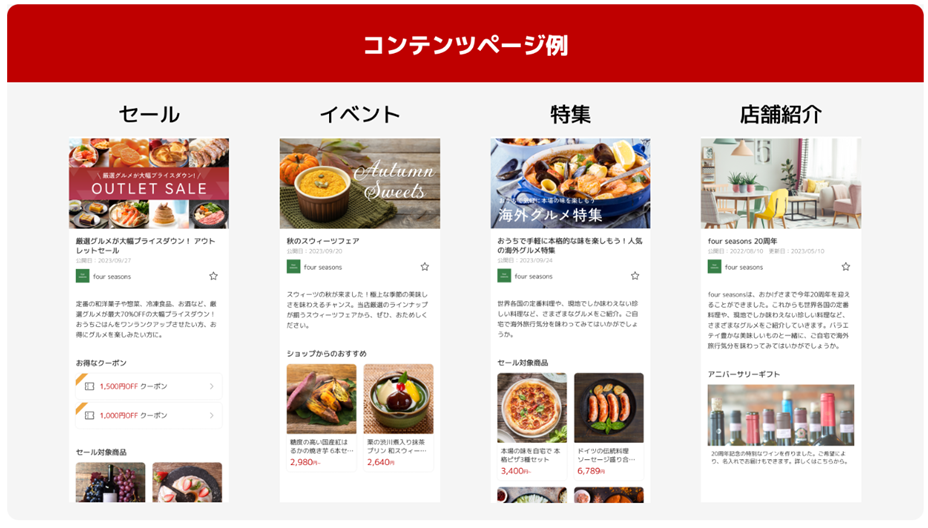
1.楽天市場のコンテンツページとは

楽天市場のコンテンツページとはRMSの店舗運営Naviにも記載されている通り、
“セールやイベント情報、商品特集など、商品や店舗様の魅力を伝えるコンテンツを作成することができる機能”です。HTMLコードなしでパーツの組み合わせで簡単に設定でき、アプリ/スマートフォン用、PC用ページの一括作成・管理ができるのが特徴です。
FAQやお買い物ガイドといったお客様の不安を解消するためのコンテンツの作成にも有効です。
※店舗運営Navi 「[コンテンツページ管理] コンテンツページとは」より
2.コンテンツページ活用例4選
①シーズナルイベントに合わせた特集ページ
 ※アテックスダイレクト様/母の日ギフト特集ページ
※アテックスダイレクト様/母の日ギフト特集ページ
季節物の商材を取り扱う店舗様の場合、シーズンによってPRする商品も変わります。
その場合、需要のある商品を多くのお客様に見てもらえるようにコンテンツページを活用するのがおすすめです。
あらかじめ基礎となるパーツ順(コンテンツ順)を決めてテンプレートにすれば、バナーと推したい商品を変えるだけでイベントごとの商品PRが簡単にできます。
▼活用シーンのイメージ
・ALL:ギフト特集
・日用品・雑貨:猛暑対策グッズ特集
・グルメ:バレンタイン特集 など
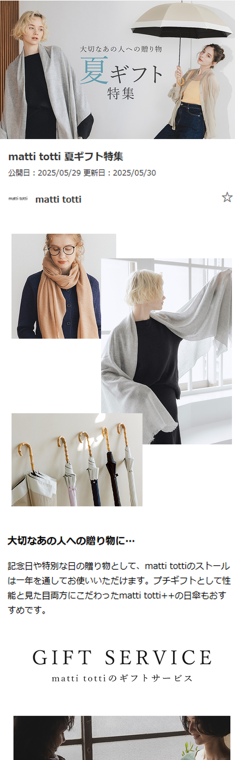
②楽天市場広告の遷移先として活用
 ※mattitotti様/クーポン企画ページ
※mattitotti様/クーポン企画ページ
ターゲティングディスプレイ広告(TDA)には、「商品単品の紹介」、「店舗または該当商品紹介」など商品の紹介方法が複数あります。
商品ページに遷移させる「商品単品の紹介」の場合、と異なり「店舗または該当商品紹介」の場合は、対象の中でも推したい商品が目立つ形で表示されているページを用意する必要があります。
この場合、コンテンツページを活用することで、広告から遷移されたお客様に企画内容や該当商品を分かりやすく紹介することができます。
※ターゲティングディスプレイ広告(TDA)に関する詳細は下記店舗運営Naviをご参照ください。
店舗運営Navi 「[ターゲティングディスプレイ広告(TDA)] 概要」
③レビュー施策の企画ページとして活用
 ※サンプル/レビューキャンペーンページ
※サンプル/レビューキャンペーンページ
「レビュー投稿で○○プレゼント!」という企画を行う際、
「レビューってどうやって投稿するの?プレゼントはいつどのような形で届くの?」といった様々なお客様の疑問をコンテンツページの活用で解消することができます。
画像上限枚数が少ない商品ページでなく、コンテンツページに遷移させることで、お客様は全商品ページから企画詳細を確認できます。
コンテンツページにも画像枚数の制限はありますが、
企画紹介や投稿方法の掲載などたっぷりのボリューム感でも問題なく掲載が可能です。
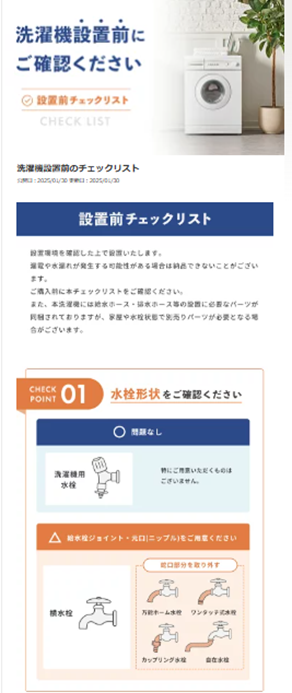
④購入前の注意点のページとして活用
 ※リユースショップ パティナ様/家電設置時の注意点ページ
※リユースショップ パティナ様/家電設置時の注意点ページ
家電商品に多いトラブルを回避するため、お届け方法や設置可否について詳細を確認できるページとしても活用できます。
購入後、設置ができなかったというお客様とのトラブルは多くの店舗様で経験があるのではないでしょうか。
商品ページでは中々ご案内しきれなかった注意事項をコンテンツページにまとめて、全ての商品から遷移できるようにすることで効率的にお客様にご確認いただくことができます。
▼活用シーンのイメージ
・家電:商品設置方法・注意点
・ファッション:服・靴のサイズガイド
・グルメ:おいしい調理方法
上記は一例ですが、このよう購入率を高める施策、商品ページに流入させる施策、リピート施策と様々な施策の一端をになうことができるのがコンテンツページです。 最適な活用方法を見つけて売上UPや、顧客満足度UPに繋げましょう!
3.コンテンツページ作成のコツ
様々な施策に活用ができるコンテンツページですが、作成する上で気を付けるべきポイントをいくつかご紹介します。
ポイント①:目的を明確にする
コンテンツページは、お客様が目的を達成するためのツールです。ページを作成する前に、何を目的とするのかを明確にしましょう。
(例)
・シーズナルイベント特集なら、イベントに合った商品を魅力的に見せる構成にする。
・母の日ギフトなら、いつまでに買えば間に合うか、ギフト対応は可能かなど、お客様が知りたい情報を掲載する。
・画像パーツ、商品パーツ、クーポンパーツなど、目的に合ったパーツを効果的に活用する。
ポイント②:余白を意識したデザイン
 ※サンプル/ギフト特集ページ
※サンプル/ギフト特集ページ
画像パーツ間の余白をうまく活用することで、見やすく、デザイン性の高いページに仕上がります。
(例)
・同じパーツを並べるだけでなく、複数のパーツを組み合わせることで、ページに動きを出し、お客様の視線を誘導する。
・飽きさせない工夫で、離脱率を下げ、目的のページへの遷移を促進する。
ポイント③:デバイスに最適化
PC/スマホ共通デザインのため、アクセス割合の高いデバイスに合わせてデザインを調整しましょう。
・PCでの閲覧が多い場合は、PCでも見やすいフォントサイズやテキスト配置を心がける。
・デバイスごとの表示領域の違いを考慮し、スクロールせずに情報が収まるように工夫する。
+α:LPOで最適化
※コンテンツページには、パーツごとの分析機能が搭載されています。分析結果を活用して、LPO(ランディングページ最適化)を行い、効果的なページを目指しましょう。
最後に、簡単に作れるコンテンツページですが、目的を明確にして、どのパーツをどのように使うのか、デバイスを意識したセンスあるデザインなど、奥が深い側面もあります。
まずは実績のあるプロに任せて、新しいコンテンツページを運用してみるのもおおすすめです!
その際はぜひ株式会社EMLworksにご依頼ください!
※本コラムは、RMSサービススクエア参加企業様にご提供いただいた記事です。内容は各社、独自の知見に基づくものであり、楽天グループ株式会社としての公式見解を示すものではありません。
記事内容に関するご質問やお問い合わせは、直接企業様へお願いいたします。また、具体的な施策の実施にあたっては、担当ECコンサルタントまたは店舗運営Naviにて最新の情報をご確認ください。
記事で紹介したサービスをチェック

イーエムエルワークス ページ制作全般プラン
ページ制作の困り事、まずはご相談下さい!「ページを作ったり修正したいけどできずに困っている…」「ページ制作費用がいくらかかるのか見積もりたい…」お任せください!お客様の予算・要望に合わせてご案内します(相談無料です◎)
サービスを詳しく見る








